


ChangSeok Oh
March 26, 2015
Reading time:
Tl;Dr; The font-size-adjust css property is available in blink nightly build. You should be able to try it in the next release by enabling experimental web platform features in chrome://flags.
You might not know the property or be not that interested in it if you are a CJK(Chinese, Japanese or Korean) user. But I believe this is quite convenient for alphabetic language users. Let me elaborate on it a little bit, what it is and how to use it.
The font-size-adjust is an established css spec. It adjusts font-size as the name is. (Here the font-size means the font-size css property.) Then what are differences from the font-size? Well, font-size-adjust doesn’t specify an font size explicitly, instead it does specify a relative size value(we call it ‘aspect value’) for alternative fonts.
Content authors naturally want to build and keep their web site as beautifully as they can. But at the point, one evitable problem raises. It’s font.
Font is a long term headache for web designers. Because some of fonts are not free so that designers should resolve license issues before using any fonts. Even though they have an authority to use any beautiful font, it might be a dangerous assumption that fonts were installed or available in all end-user’s systems. Status of supporting any fonts is quite different from each platforms. @font-face solved this problem, but there are some browsers not supporting it yet. For those reasons(may not), content authors tend to use a system default font or list preferred fonts to font-family in order like below.
p { font-family: Verdana, Futura, Times; }
Verdana, Futura and Times are popular and gorgeous. However here is an another problem. Legibility.
You might be already experienced that fonts look differently sized even though you specified a same value for font-size.

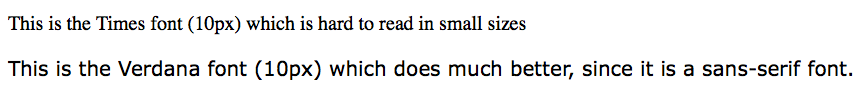
same font size but look differently sized
As you can see above, Verdana looks bigger than Times with same 10px font size. This is because Verdana has bigger x-height over Times. In other words, any font getting big x-height looks relatively bigger and more clear. Here we can define the relative x-height size over font-size as aspect value. (i, e. x-height / font-size) The font-size-adjust defines this aspect value. Especially you set an aspect value of the first font listed in font-family to font-size-adjust so that you can keep actual font size of other alternative fonts and keep same legibility among different fonts.

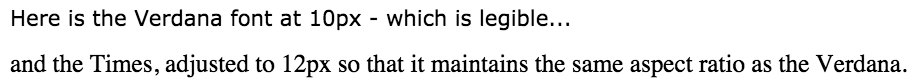
font-size-adjust works like this
Firefox has been supporting font-size-adjust for a long time, but Blink & WebKit haven’t. I had given efforts on the css property for a while on blink first, all relevant patch set finally landed few days ago. My first trial to get involved in blink project was not that successful though, this went smoothly in overall. I’m very happy with it. Next step will be bringing this into WebKit as well. It should be done with not much of work I think.
I wish content authors to feel happy with the new font related property and their lives to go easier than ever. Finally, I should thank Collabora Ltd. for making this happen as usual.
Followings are all relevant discussions and patches happened while working in progress.
Spec :
http://dev.w3.org/csswg/css-fonts/#font-size-adjust-prop
Discussions :
https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/lqd_g6Z6fH4
https://lists.w3.org/Archives/Public/www-style/2015Mar/0282.html
Patch set :
https://codereview.chromium.org/943463002
https://codereview.chromium.org/983073002
https://codereview.chromium.org/1024473004
https://codereview.chromium.org/1028943002
15/07/2025
This past May, we met with the community at the GStreamer Spring Hackfest in Nice, France, and were able to make great strides, including…
03/07/2025
As part of the activities Embedded Recipes in Nice, France, Collabora hosted a PipeWire workshop/hackfest, an opportunity for attendees…
25/06/2025
In collaboration with Inria, the French Institute for Research in Computer Science and Automation, Tathagata Roy shares the progress made…
23/06/2025
Last month in Nice, active media developers came together for the annual Linux Media Summit to exchange insights and tackle ongoing challenges…
09/06/2025
In this final article based on Matt Godbolt's talk on making APIs easy to use and hard to misuse, I will discuss locking, an area where…
21/05/2025
In this second article of a three-part series, I look at how Matt Godbolt uses modern C++ features to try to protect against misusing an…
Comments (0)
Add a Comment